Tutorial React JS Sederhana : Fitur, Manfaat, Beda React JS dan React Native
React JS adalah sebuah JavaScript library yang dibuat oleh Facebook, dirilis pertama kali pada tahun 2013. Menurut survei yang dilakukan oleh Stack Overflow, React JS telah berhasil menempatkan dirinya sebagai salah satu web framework dan teknologi yang paling populer di kalangan Developer, dengan persentase sebesar 40.58%.
Kepopuleran React JS ini bukan tanpa alasan. Berbagai keunggulannya, seperti Library ini untuk membangun User Interface yang interaktif untuk aplikasi web dan mobile. Selain itu, React JS memungkinkan Developer untuk membuat komponen UI yang besar dan bisa digunakan kembali, yang kemudian dapat digabungkan untuk membentuk aplikasi yang kompleks.
Nah, dalam artikel ini kita akan membahas tentang React JS mulai dari fitur utamanya, kapan harus menggunakan React JS, perbandingan antara React JS dan React Native sampai Contoh Code React JS Sederhana.
Apa itu React JS?

React JS adalah library Javascript yang dimanfaatkan untuk membuat desain interface website. Bisa dibilang, React JS seperti perpustakaan yang menyimpan kode-kode Javascript. React memungkinkan developer untuk membangun UI dengan menyusun komponen-komponen yang dapat digunakan kembali.
Perlu kalian ketahuhi bahwa ReactJS bukanlah framework JavaScript, karena hanya bertugas untuk untuk merender komponen area tampilan aplikasi. React adalah alternatif untuk framework seperti Angular dan Vue, yang sama-sama bisa digunakan untuk membuat fungsi yang kompleks.
Salah satu keunggulan utama React JS terletak pada penggunaan JSX, sebuah ekstensi sintaks JavaScript yang memungkinkan developer untuk menulis kode HTML di dalam kode JavaScript. Hal ini menghasilkan kode yang lebih rapi dan mudah dibaca, sekaligus meningkatkan produktivitas developer.
Fitur Utama React JS

Beberapa fitur utama React JS yang menjadikannya pilihan yang tepat bagi para web developer adalah sebagai berikut :
1. Komponen
React JS berpusat pada konsep komponen, unit kode yang dapat digunakan kembali untuk membangun antarmuka pengguna. Setiap komponen memiliki struktur dan fungsinya sendiri, memungkinkan pengembang untuk memecah aplikasi menjadi modul-modul kecil yang mudah dikelola dan dipahami.
2. JSX
JSX adalah ekstensi sintaks JavaScript yang memungkinkan pengembang untuk menulis kode HTML di dalam file JavaScript. Hal ini memungkinkan pengembang untuk mencampurkan kode HTML dan JavaScript dengan cara yang lebih intuitif dan mudah dibaca.
3. Props
Props adalah data yang dibagikan antar komponen untuk menentukan perilaku dan tampilannya. Props memungkinkan pengembang untuk meneruskan informasi dari satu komponen ke komponen lain, menciptakan modularitas dan fleksibilitas dalam pengembangan aplikasi.
4. State
State adalah data internal yang unik untuk setiap komponen dan dapat berubah seiring waktu. State memungkinkan pengembang untuk membuat komponen yang responsif dan dinamis, bereaksi terhadap interaksi pengguna dan perubahan data.
5. Event
Event adalah cara komponen untuk berkomunikasi dengan pengguna dan dengan komponen lain. Event memungkinkan pengembang untuk menangani tindakan pengguna, seperti klik mouse atau input keyboard, dan memicu perubahan state atau perilaku komponen.
6. Lifecycle
Lifecycle adalah serangkaian metode yang dipanggil pada komponen pada berbagai tahap siklus hidupnya, seperti pembuatan, pemasangan, pembaruan, dan pembongkaran. Lifecycle memungkinkan pengembang untuk melakukan inisialisasi, pembaruan, dan pembersihan komponen dengan tepat.
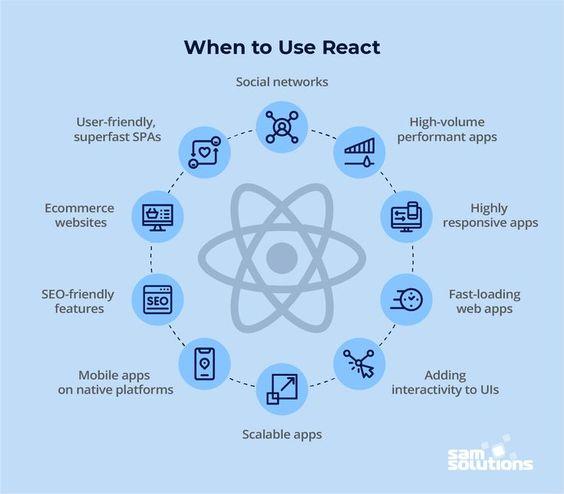
Kapan Kita Menggunakan React JS?

React JS adalah pustaka JavaScript populer yang digunakan untuk membangun UI yang interaktif dan dinamis. Berikut beberapa situasi di mana React JS sangat cocok digunakan:
SEO Friendly
React JS memungkinkan Anda membuat aplikasi web yang mudah dirayapi mesin pencari. Hal ini dikarenakan React JS mendukung rendering sisi server (SSR) dan pemisahan kode yang baik, sehingga meningkatkan visibilitas website Anda di hasil pencarian.
Superfast SPA
React JS terkenal dengan performanya yang luar biasa. Dengan menggunakan arsitektur komponennya yang ringan dan virtual DOM, React JS memungkinkan Anda membangun aplikasi web satu halaman (SPA) yang super cepat dan responsif.
Ecommerce Website
React JS ideal untuk membangun website e-commerce karena skalabilitasnya yang tinggi. Kemudahan dalam membangun komponen UI yang dapat digunakan kembali dan alur data yang terarah membuat React JS cocok untuk menangani kompleksitas dan volume data yang besar dalam website e-commerce.
Scalable Apps
React JS memungkinkan Anda membangun aplikasi yang skalabel dengan mudah. Arsitekturnya yang modular dan komponennya yang dapat digunakan kembali memudahkan Anda untuk menambahkan fitur dan pengguna baru tanpa mempengaruhi performa aplikasi.
Fast Loading Web Apps
React JS membantu Anda membangun aplikasi web yang memuat cepat. Dengan teknik seperti lazy loading dan code splitting, React JS hanya memuat komponen yang dibutuhkan pada saat itu, sehingga meningkatkan kecepatan memuat halaman dan memberikan pengalaman pengguna yang lebih baik.
Contoh Penggunaan React JS
Beberapa perusahaan besar telah mengimplementasikan React JS dalam pengembangan produk mereka, termasuk Facebook (untuk Instagram dan WhatsApp), Twitter, Netflix, dan Airbnb. Library ini telah terbukti efektif dalam membangun aplikasi web yang cepat dan interaktif di skala besar.
Perbandingan antara React JS dan React Native
Berikut adalah perbandingan antara React JS dan React Native yang menjelaskan perbedaan utama antara kedua teknologi ini:
|
Fitur |
React JS |
React Native |
|
Platform Target |
Web |
Mobile Apps (Android dan iOS) |
|
Bahasa Pemrograman |
JavaScript |
JavaScript |
|
Performa |
Tinggi |
Tinggi |
|
Kemudahan belajar |
Mudah, banyak komunitas dan sumber belajar |
Sedang, perlu mempelajari komponen native |
|
Biaya pengembangan |
Lebih murah |
Lebih mahal |
|
Tujuan |
Cocok untuk proyek-proyek besar yang memerlukan aplikasi web kompleks dan skalabel. |
Cocok untuk developing cross-platform mobile apps. |
|
Komunitas |
Besar |
Besar |
|
Contoh aplikasi populer |
Facebook dan Netflix |
Instagram dan Pinterest |
Tutorial React JS Sederhana
Dalam tutorial ini, kita akan membuat aplikasi React JS sederhana yang menampilkan pesan dan memungkinkan pengguna untuk mengubah pesan tersebut dengan mengklik tombol.
Langkah 1
Pastikan Anda memiliki Node.js dan npm (Node Package Manager) terinstal di komputer Anda. Jika belum, unduh dan instal dari nodejs.org.
Langkah 2: Membuat Proyek React
1. Buka terminal atau command prompt.
2. Buat proyek React baru dengan menggunakan Create React App, alat yang mempermudah pembuatan proyek React.
|
|
Ganti my-react-app dengan nama project Anda.
3. Masuk ke direktori proyek:
|
|
Langkah 3: Menjalankan Proyek
Jalankan proyek untuk melihat aplikasi default yang dihasilkan oleh Create React App:
|
|
Aplikasi akan berjalan di http://localhost:3000/. Anda akan melihat halaman React default.
Langkah 4: Mengedit App.js
Buka proyek Anda di editor kode pilihan Anda (misalnya, Visual Studio Code).
1. Buka file src/App.js.
2. Hapus kode default dan ganti dengan kode berikut:
|
|
Langkah 5: Menjalankan Aplikasi
Pastikan server development masih berjalan (npm start). Buka http://localhost:3000/ di browser Anda. Anda akan melihat pesan "Hello, World!" dan tombol "Change Message". Ketika Anda mengklik tombol tersebut, pesan akan berubah menjadi "Hello, React!".
Penjelasan Kode
Import React dan useState: useState adalah Hook yang memungkinkan Anda menambahkan state ke komponen fungsional.
|
|
Mendefinisikan Komponen App: App adalah komponen utama yang akan kita gunakan untuk mengelola dan menampilkan state.
|
|
State Management: Kita menggunakan useState untuk membuat state message dengan nilai awal "Hello, World!".
|
|
Event Handling: Fungsi changeMessage digunakan untuk mengubah state message ketika tombol diklik.
|
|
Render UI: Komponen App merender message dan tombol yang memanggil changeMessage saat diklik.
|
|
Langkah 6: Menyesuaikan Tampilan
Anda dapat mengedit file src/App.css untuk mengubah tampilan aplikasi Anda. Misalnya:
|
|
Anda telah berhasil membuat aplikasi React JS sederhana yang menggunakan komponen, state, dan event handling.
Contoh ini hanya menunjukkan dasar-dasar React JS. Untuk mempelajari lebih lanjut tentang React JS, Anda dapat mengunjungi situs web resmi React JS atau mengikuti pelatihan React JS di SUHU. Silakan mengikuti pelatihannya bersama SUHU disini :
- Build Front-end App with ReactJS
- Mobile Application Development with React Native
Silakan konsultasikan kebutuhanmu dengan kami, klik link https://bit.ly/kontaksuhu
